Moonlander keyboard layers tour
Jan 13, 2023 · 1274 words · 6 minutes read
~36 keys, 5 layers, colemak-dh, nvim, i3wm, tmux. It took me more than few revisions(100+) to get my Moonlander’s layout into a state where I’m happy with it.

It’s 2023 now, you can see that in 2022 I tweaked just few things. I’ll review the keyboard itself at some other point, but long story short - returning the keyboard is expensive and keyboard is not cheap too. My palms are just a tiny bit too small to comfortably use all the keys. This meant I better figure out how to make it work. Moonlander is also my first split keyboard.
Given that Moonlander is just a tiny bit too big for me, I’ve decided to future-proof my habits from the very beginning and keep layouts at or under ~40 keys. This will allow easy switch in the future to more minimalistic, smaller keyboard without sacrifices.
Before I’ve received the keyboard, I’ve read good reviews of colemak(-dh) and decided to try it out too. So now we have a noobie with QMK, split, ortho keyboard and new typing layout, figuring things out. You’ll see colemak-dh in the configuration below but I’d say it’s not as important, the layout works with QWERTY alright.
Another point of tweaking and designing layers was easiness of remembering the keys, combining various shortcuts and making them work with my existing keybindings. I still use my laptop’s built-in keyboard from time to time with QWERTY. I wanted to have:
- home row focused movement (didn’t have to be hjkl, but must be smooth)
- Easy Ctrl+Shift+{{…}}, Meta+Shift+{{…}}, Meta+{{…}} for already configured i3wm shortcuts
- Accessible F keys
- Easy to type numbers
- No problem with rollovers/speed limit/timeouts dependent keys (more on that later)
- Accessible Ctrl+Tab/Ctrl+Alt+Tab
- Still be able to type Polish ąłćźóż quickly (AltRight accessible)
- …and sometimes type German üä…
I’ve looked at a lot of layouts in Oryx, on Reddit and Twitter, but many of them are English or VSCode centric.
I’m typing mostly «code», English, Polish and German.
Other layouts often used too many keys, skipped AltRight, or used time dependent / speed limited keys.
What I mean by time dependent / speed limited keys… for example, if you tried to type very quickly, but didn’t fully release the previous letter, you’d be on a wrong layer or triggered some other key. With QWERTY I was OK typing 90-110wpm and my goal with colemak-dh is the same (slowly getting there, now with proper technique). It also turns out, similarly to flashcards, you learn a lot while designing/tweaking the layout, not just memorizing it.
So how does my layout look like?
You can explore live version here (but it might change in the future!) or follow the screenshots below
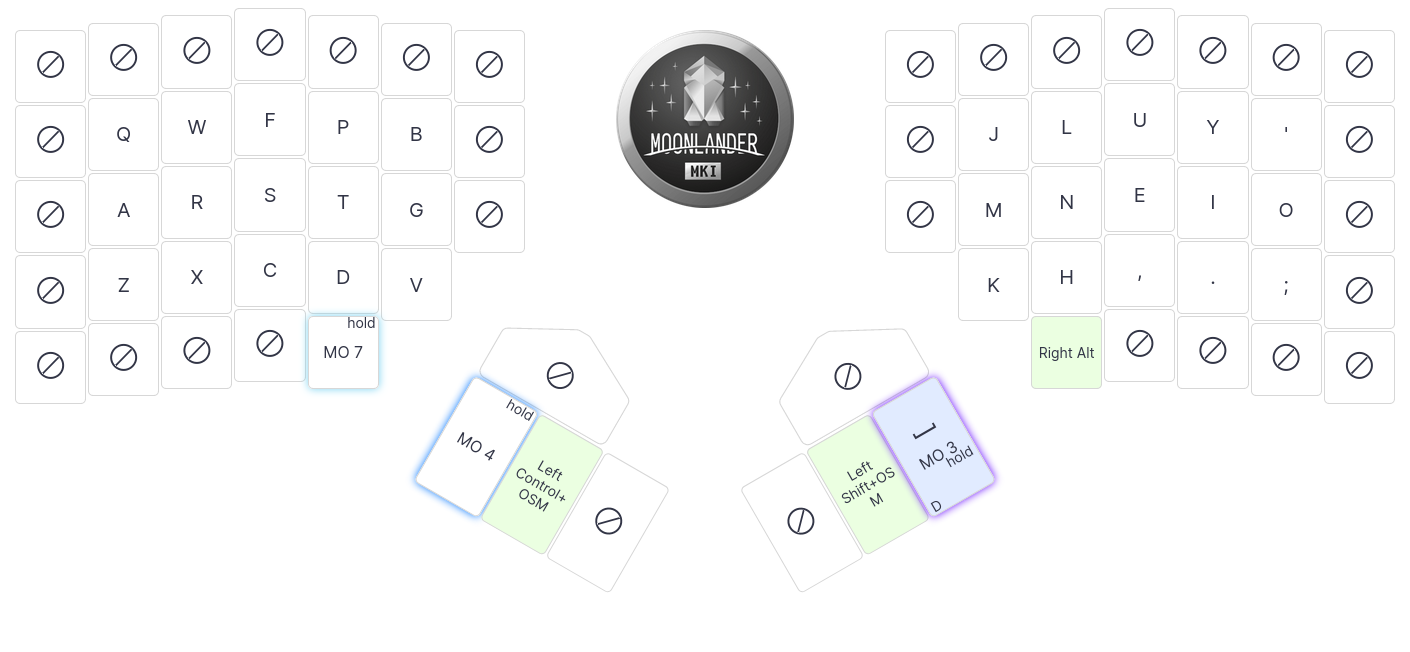
Layer 0

This is my primary layer, 0, where I spend most of my time. It contains all the letters, layer switches, left Control and Shift OSM modifiers. Left Control is optional here, you can still do everything without it (see the end of post how).
From this layer, we can go to 3 other layers:
- layer 4 -> “navigation” - that’s where I keep my arrow based movement, modifier keys, tab, placeholders for other future extension
- layer 3 -> symbols - easily activated by holding right-thumb. I rarely have to type more than one symbol in a row so holding is not a problem. Same for space, press once for a single space, press twice and hold for more spaces
- layer 7 -> numbers - almost like numpad, very fast and easy to remember
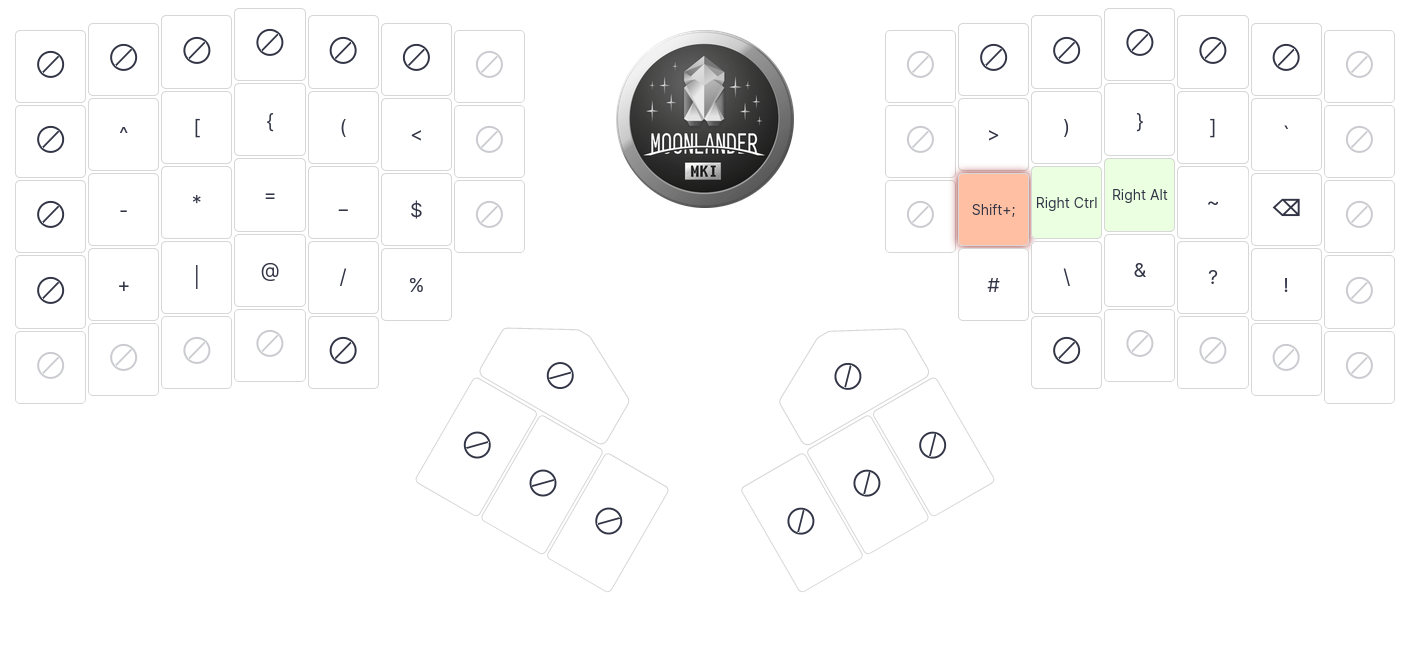
Layer 3

My symbol heaven. I could type many symbols with Shift+{{Number}}, and I still sometimes do, but having all the symbols on its own layer speeds up typing, particularly if you’re coding and need to type things like
const foo: Bar = (baz) => `${baz}${}`;
or <%= %>, mouthtypeful.
After filling in all the symbols, on right side I had few spare keys so here I’ve added modifiers for CtrlRight and AltRight.
CtrlRight and AltRight here have a special role, this is the combo that activates my Compose key so I can type in German and other symbols. It doesn’t interfere with anything else. For example ü is: right thumb -> RightCtl+RightAlt -> release thumb -> Shift -> ' -> letter. It might sound like a lot, but it’s really fast if you don’t need to type more than few such letters in a row. Shift here is also single shot, so you don’t need to keep it pressed to type '.
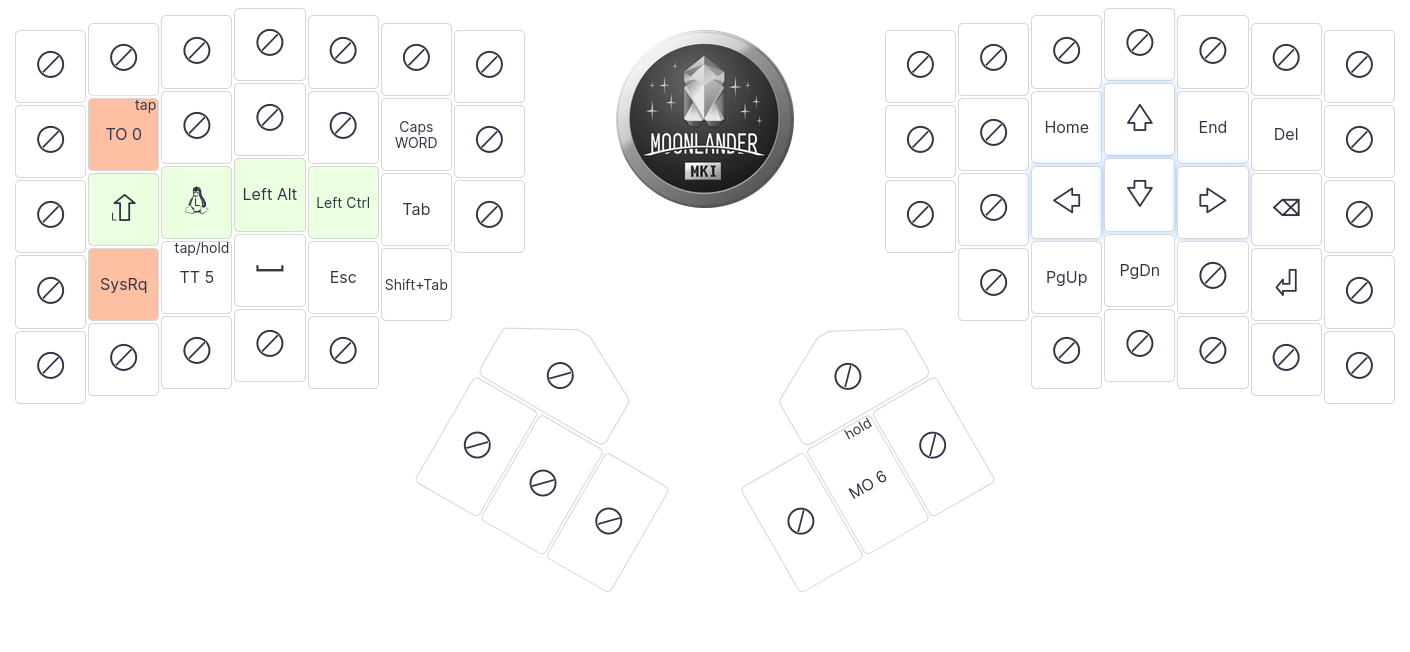
Layer 4

My second the most used layer. Very often by holding right-thumb I stay on it a bit longer in a “reading” mode - PageUp/PageDown, Arrow keys, home-end. This is also the layer where I’ve my Enter, Backspace and Delete keys. Activation is by the left hand, those keys are on the right so there’s really no speed penalty when switching to type them.
From Layer 4, we can go to 2 other layers:
- Layer 5 - where the left side is kept for Moonlander’s control and right side is for rare moments of controlling the mouse
- Layer 6 - F keys
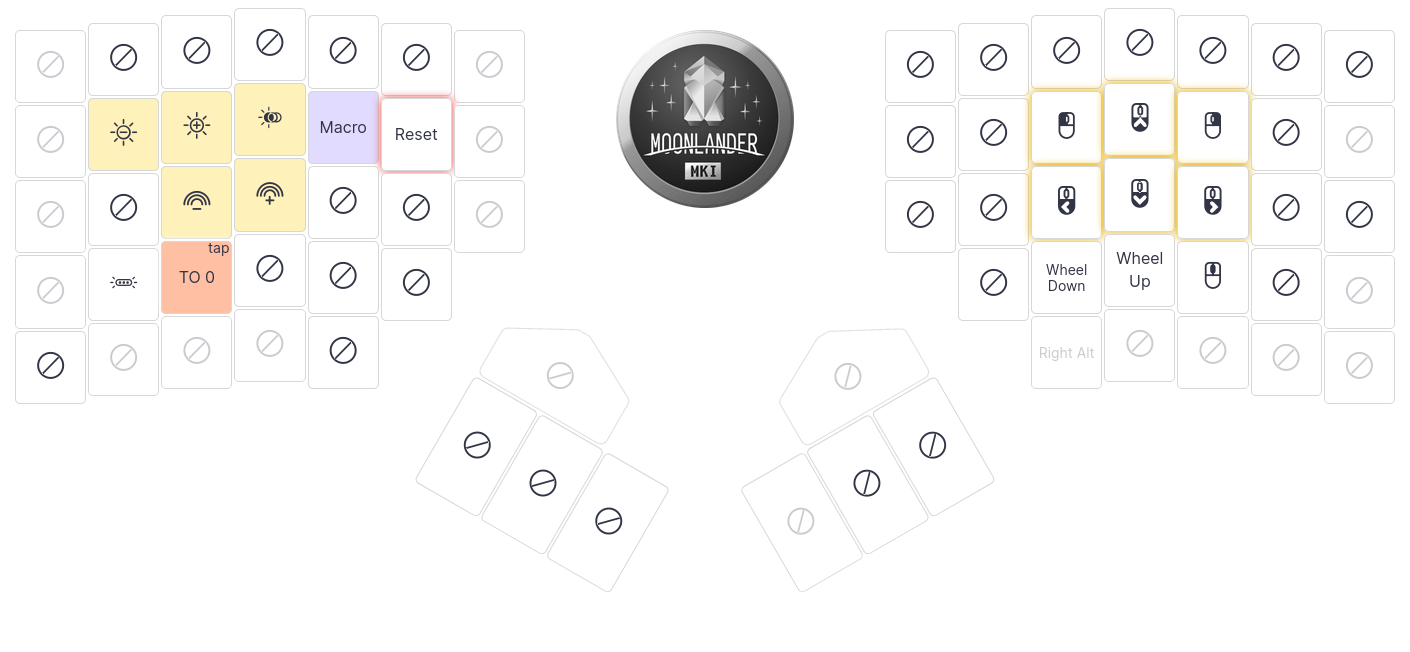
Layer 5

This layer is mostly an escape hatch to reduce mouse usage, but still be able to move the cursor and I need a place to add lights control :)
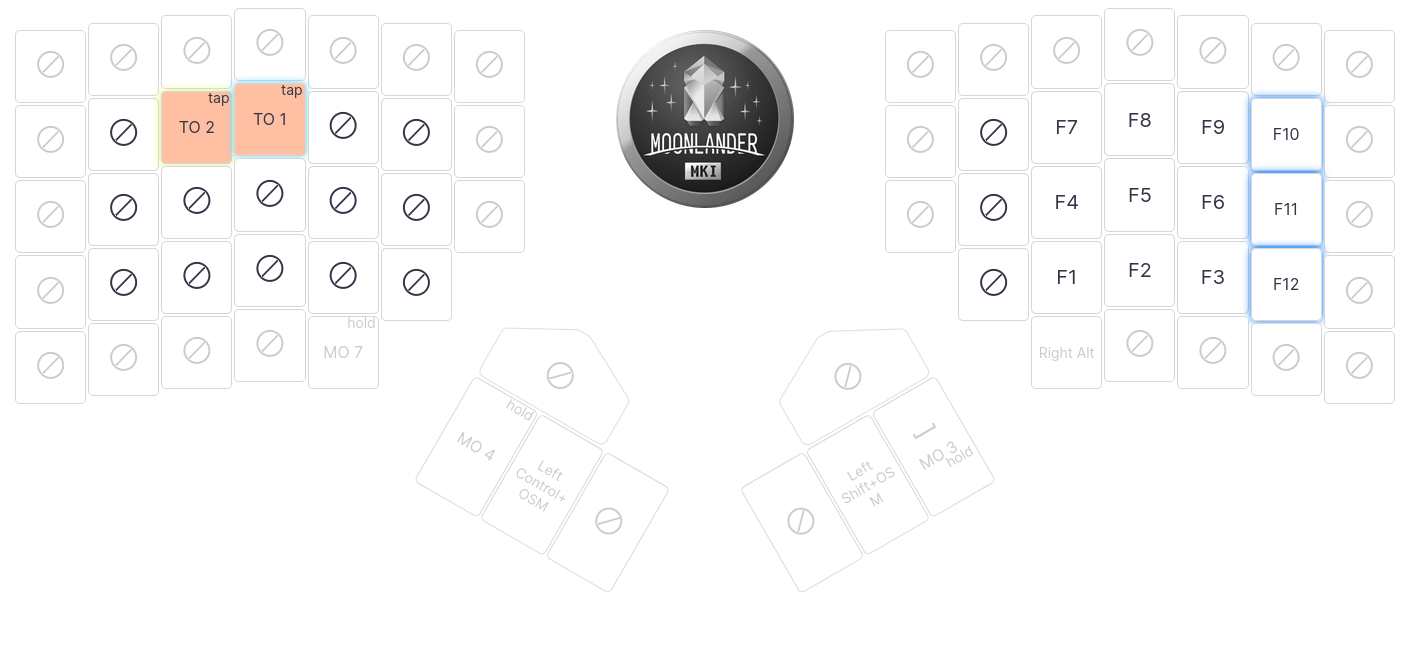
Layer 6

Feel free to ignore the left side here, Layer 1 and Layer 2 is unspoken of - that was my experiment with Dvorak and QWERTY on Moonlander. Well, turns out I like colemak-dh the best.
Right hand side has all the F{1…9} keys in the same place as numbers on the image below, with 3 additional F keys. At the beginning, I had a slightly different layout for numbers and F keys. To be honest, I strongly don’t recommend it. It’s much easier to type the same number where it is in the same place, just with a different modifier which (F) could be considered as.
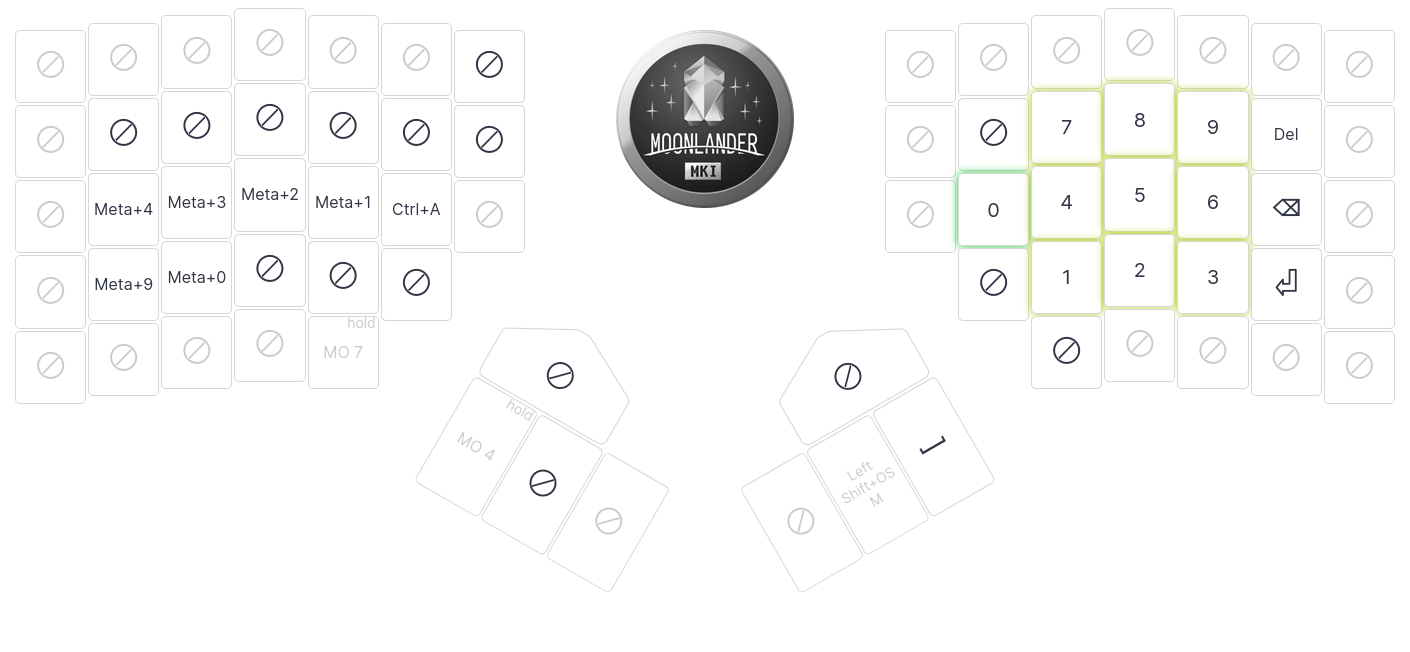
Layer 7

Last layer, right hand - numbers with additional keys that copy from Layer-4 for Enter/Deletion/Backspace, just so I could easily enter numbers in spreadsheets. I find such numbers layout much easier and quicker to type. It’s practically numpad, without few symbols.
On the left side, I wasn’t sure what to do with it. There are so many keys available with those layers! I’ve added shortcuts to my most used workspaces where I keep dedicated windows for browser, music player, terminal, etc.
There’s also Ctrl-A for tmux, it has its own key because
I also use it for toggling between windows (bind C-a last-window) and it’s much easier to go to another window by number, numbers are on the same layer.
QMK magic
If you have been paying attention, you may wonder now, how the hell Michal do you type Meta+Shift+{{letter}}, Alt+Ctrl+…, or Shift+{{number}}.
Here comes the magic that completed this layout 100% and finally made it click, no more tweaks: QMK. It’s not possible to do that in Oryx and I took this idea from yorickpeterse/qmk (rg oneshot_). I’ve modified Oryx exported source code which is QMK and now I can one-shot specific modifiers with some timeout without losing them across layers.
So to type for example Meta+Shift+R (i3wm config reload in my case), I’d do: Left thumb (Layer 4) -> Shift + Meta -> Release Thumb -> press R
Oryx recently released combos support and I’m looking forward into trying those out, possibly eliminating few keys.
I hope you’ve enjoyed this walk-through and found something useful, if you have your own tricks or suggestions, please share!
In case you have any comments or questions - feel free to contact me at email.